
【作者主页——获取更多优质源码】
【web后端期终大作业——毕设项目精品实战案例(1000套)】
文章目录
一、网页介绍
1 网页简介:此作品为中学生个人主页网页设计题材,HTML+CSS 布局制做,web后端期终大作业,大学生网页设计作业源码,这是一个不错的网页制做,画面精明,代码为简单中学生水平, 非常适宜初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及更改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标掠过特效、Table、导航栏疗效、Banner、表单、二级五级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
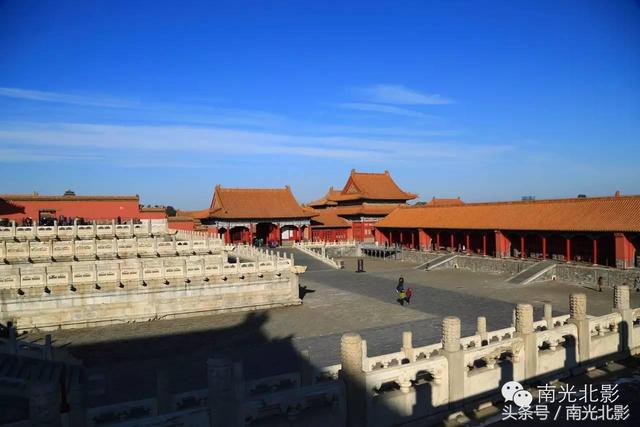
一、网页疗效
二、代码展示 1.HTML结构代码
代码如下(示例):以下仅展示部份代码供参考~
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>首页-the Imperial Palacetitle>
<meta name="keywords" content="the Imperial Palace" />
<meta name="description" content="the Imperial Palace" />
<link href="css/main.css" rel="stylesheet" type="text/css" />
head>
<body>
<div class="top">
<div class="logo"><a href="index.html"><img src="images/logo.png" height="60" />a>div>
<div class="webnav">
<ul>
<li class="licur"><a href="index.html" title="网站首页">网站首页a>li>
<li><a href="list.html" title="景点列表">景点列表a>li>
<li><a href="lyeat.html" title="景点小吃">景点小吃a>li>
<li><a href="lygl.html" title="旅游攻略">旅游攻略a>li>
<li><a href="vod.html" title="视频欣赏">视频欣赏a>li>
<li><a href="lx.html" title="投诉建议">投诉建议a>li>
ul>

div>
<div style="clear:both">div>
div>
<div class="banner">
<img src="images/banner.jpg" height="279" width="1000" />
div>
<div class="index_con">
<div class="left">
<div class="jsbox">
<h3 class="s1"><span class="s1">故宫简介span>h3>
<div class="js_con">
北京故宫是中国明清两代的皇家宫殿,旧称紫禁城,位于北京中轴线的中心。北京故宫以三大殿为中心,占地面积72万平方米,建筑面积约15万平方米,有大小宫殿七十多座,房屋九千余间 。
京故宫是世界上现存规模最大、保存最为完整的木质结构古建筑之一,是国家AAAAA级旅游景区, 1961年被列为第一批全国重点文物保护单位; 1987年被列为世界文化遗产。div>
div>
<div class="pic_box">
<h3 class="s3"><span class="s3">故宫美景span>h3>
<script src="js/jquery-1.4.3.min.js">script>
<script src="js/jQuery-jcMarquee.js" type="text/javascript">script>
<script>
$(function(){
$('#Marquee_x').jcMarquee({ 'marquee':'x','margin_right':'10px','speed':20 });
// DIVCSS5提示:10px代表间距,第二个20代表滚动速度
});
script>
<div class="pic_con" id="Marquee_x">
<ul>
<li>
<div><a href="#" target="_blank">
<img src="images/1.jpg" />
a>
<span>故宫全景span>
div>
<div><a href="#" target="_blank">
<img src="images/2.jpg" />
a>
<span>武英殿span>
div>

<div><a href="#" target="_blank">
<img src="images/3.jpg" />
a>
<span>文华殿span>
div>
<div><a href="#" target="_blank">
<img src="images/4.jpg" />
a>
<span>景仁宫span>
div>
<div><a href="#" target="_blank">
<img src="images/5.jpg" />
a>
<span>御花园span>
div>
<div><a href="#" target="_blank">
<img src="images/6.jpg" />
a>
<span>珍宝馆span>
div>
<div><a href="#" target="_blank">
<img src="images/7.jpg" />
a>
<span>慈宁宫span>
div>
<div><a href="#" target="_blank">
<img src="images/8.jpg" />
a>
<span>神武门span>
div>

li>
ul>
div>
div>
<div class="about">
<h3 class="s3"><span class="s3">关于我们span>h3>
<div class="about_con">
<p><span class="a1">网站名称:span><span class="b1">故宫旅游网span>p>
<p><span class="a1">学校名称:span>xxxxp>
<p><span class="a1">地址:span>xxxxp>
<p><span class="a1">姓名:span><span class="b1">xxxxxspan>p>
div>
div>
div>
<div class="right">
<div class="lb_box">
<h3 class="s2"><span class="s2">今日推荐span>h3>
<div class="lb_con">
<img src="images/1.jpg" />
div>
div>
<div class="list_box">
<h3 class="s2"><span class="s2">相关资讯span>h3>
<div class="list_con">
<ul>
<li class="news"><a href="#">故宫游览路线a>li>
<li class="news"><a href="#">故宫的历史介绍a>li>
<li class="news"><a href="#">今日故宫开放景点a>li>
<li class="news"><a href="#">故宫四季旅游介绍a>li>
<li class="news"><a href="#">故宫季节美景观赏a>li>
ul>
div>
div>
div>
<div style="clear:both">div>
div>
<div class="footer">
<p>Copyright © 2019-2020,xxx, All Rights Reservedp>
div>
<embed src="images/All.mp3" width="1" height="1" type="audio/mpeg" loop="true" autostart="true">
body>
html>
2.CSS式样代码
body, p, form, h1, h2, h3, h4, h5, h6, td, th, table, div, ul, li, ol, dl, dt, dd, input, select { margin:0;padding:0;}
body{ font-size:12px; font-family:Arial, Helvetica, sans-serif; color:#333333; background:#f8f8f8}
a:link, a:visited {text-decoration:none; color:#585858;}
a:hover {text-decoration:none;color:#0766A6;}
.border01{ border:#E3E3E3 1px solid;}
img {border:0;}
ul,ul li{list-style-type:none;}
.clear {clear:both;height:0px;line-height:0;padding:0;border:0;overflow:hidden;font-size: 0px;}
.blank10 {height:10px;overflow:hidden;line-height:0;font-size:0;clear:both;}
h1,h2,h3,h4,h5,h6{ font-size:14px; font-weight:bold;}
.font14{ font-size:14px;}
/*网站头部*/
.top{ width:1002px; margin:auto; border-bottom:2px solid #006699; background:#EAEAEA; }
.logo{ float:left; width:350px; height:60px; overflow:hidden;display:inline;}

.righttel{ float:right; width:200px; height:30px; overflow:hidden; margin-right:40px; margin-top:10px; display:inline;}
.webnav{ float:right; text-align:right; height:60px; line-height:60px; overflow:hidden;}
.webnav ul{padding-right:20px;}
.webnav li{ float:left;height:60px; line-height:60px; font-family:'微软雅黑',Arial; font-weight:bold;margin-right:10px; padding-left:10px; padding-right:10px; font-size:14px}
.webnav li a{ display:block}
.webnav li a:link,.webnav li a:visited{ color:#0766A6;}
.webnav li:hover{ background:#0E7CB0; color:#FFFFFF}
.webnav li a:hover{color:#FFFFFF}
.banner{ width:1002px; margin:0 auto; margin-top:10px; }
.banner img{ width:1000px; height:279px;}
/*首页主体内容*/
.index_con{ width:1002px; margin:0 auto; margin-top:15px;}
.jsbox{ width:660px; background:#FFFFFF; border:1px solid #CCCCCC}
h3.s1{ height:30px; padding-left:20px; background:#526B37; line-height:30px; font-size:14px; font-weight:900; }
.js_con{ padding:20px 10px; text-indent:2em; font-size:12px; background:#EBE7D7; line-height:180%}
.index_con .left{ float:left; width:660px;}
.index_con .right{ float:right; width:330px;}
span.s1{ display:block; width:120px; height:30px; text-align: center; padding:0px 6px; background:#E7E2CE; color:#323126}
.lb_box{width:330px;}
.lb_con{ width:300px; margin:0 auto; padding:0px 15px; background:#EBE7D7}
.lb_con img{ width:300px;height:288px;}
h3.s2{ height:25px; padding-left:20px; padding-top:5px; background:#D5C794; font-size:14px; font-weight:900; border-bottom:2px solid #526B37 }
span.s2{ display:block; width:120px; height:25px;line-height:25px;text-align: center; padding:0px 6px; background:#526B37; color: #FFFFFF;
border-top-left-radius: 5px;border-top-right-radius: 5px;}
.pic_box{width:660px; background:#FFFFFF; border:1px solid #CCCCCC; margin-top:20px;}
.pic_con{ padding:10px 10px; background:#EBE7D7; }
#yj img{ max-width:638px; display:block; margin:0 auto}
三、个人总结
一套合格的网页应当包含(具体可依照个人要求而定)
页面分为页头、菜单导航栏(最好可下拉)、中间内容蓝筹股、页脚四大部份;所有页面互相超链接,可到五级页面,有5-10个页面组成;页面款式风格统一布局显示正常,不错乱,使用Div+Css技术;菜单美观、醒目,二级菜单可正常弹出与跳转;要有JS特效,如定时切换和自动切换图片新闻;页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;页面清新、美观、大方,不雷同。网站后端程序除了要才能把用户要求的内容呈现下来,还要满足布局良好、界面美观、配色典雅、表现形式多样等要求。 四、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各类后端插件、3D炫目疗效、图片展示、文字疗效、以及整站模板 、大学生结业HTML模板 、期末大作业模板 、等! 「在这儿有很多 前端 开发者,一起阐述 前端 Node 知识,互相学习」!
3.以上内容技术相关问题欢迎一起交流学习

