
微信小程序相关文章
uni-app初探之幸运轮盘
uni-app以其“一次开发,多端覆盖”的理念深得大家青睐,并且生态环境丰富,本文以一个幸运轮盘小例子,简述canvas的相关操作,仅供学习分享使用,如有不足之处,还请指正。
微信小程序如何快速开通流量主
1、先开发小程序,小程序需要有亮点,毕竟新颖(这样别人才更好去点击查看)2、条件是独立访客(UV)不低于1000,1000人说多不多,说少也不少,因为小程序是没有链接的,是不可以进行一个流量刷取的,独立访客是需要1000个实实在在的用户,并不是访问量。3、开发好小程序之后,自己要为自己宣传,前提小程序需要做的完美,小程序一定要做分享功能,将小程序分享到个人、微信群、朋友圈,这样估计很容...
微信小程序:小程序上线
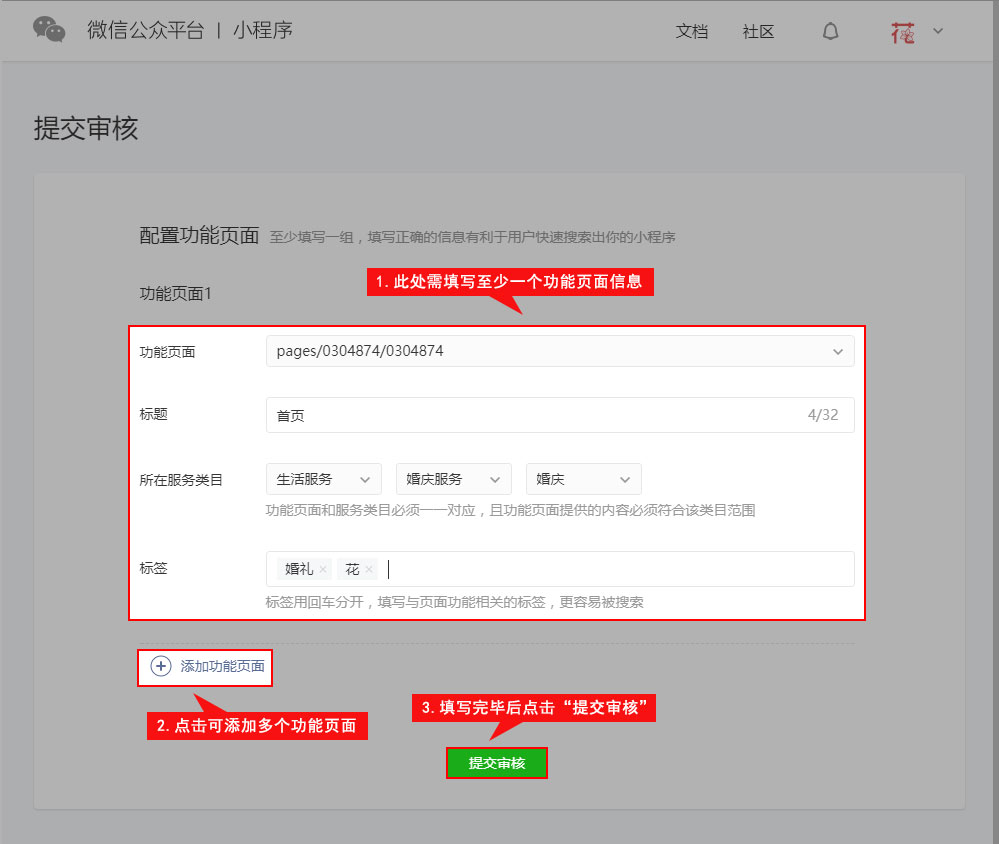
在微信开发者工具小程序不如公众号,选择项目点击上传用管理员账户扫码输入版本号,项目备注上传成功后,会出现上传时间,和编译包的大小。注意:编译包的大小不要超过2M打开微信公众平台——开发管理就能看到刚才上传的项目右边的选项中,可以直接提交,也可以选择体验版本(体验版本不需被审核)(1)选择体验版,需要管理员扫码确认扫码完成后,成功一...
微信小程序:开发者工具快捷键

微信开发者工具的快捷键微信开发者工具的所有快捷键
微信小程序的网络请求:微信小程序教程系列14
网络请求,基本上是必须的环节之一。小程序提供了wx.request(object),与开发者的服务器实现数据交互的一个很重要的api。最简单的用法如下(以GET请求为例)<view bindtap="bindSearchChange"><view>bindSearchChange:function(){ wx.request({...
微信小程序的百度地图获取地理位置: 微信小程序教程系列15
由于小程序只提供了我们一个获取地理位置、速度的api,并没有获取的相关地位位置的信息等等,因此我们还需要借助一些第三方的api来实现下面,介绍使用百度地图的api来获取地位位置的信息。1> 第一步:先到百度开放平台申请ak
微信小程序视图层的模板 : 微信小程序教程系列12
示例:template.wxml:新建一个文件夹tem,并新建一个template.wxml文件使用<template>定义模板,并使用name指定模板的名字index.wxml:使用import导入模板使用模板需要使用<template>,并使用属性is指定使用的模板名字运行:...
微信小程序开发—快速掌握组件及API的方法
微信小程序框架为开发者提供了一系列的组件和API接口。组件主要完成小程序的视图部分小程序不如公众号,例如文字、图片显示。API主要完成逻辑功能,例如网络请求、数据存储、音视频播放控制,以及微信开放的微信登录、微信支付等功能。组件官方文档:对于开发文档,个人建议先了解其整体框架,了解其提供了哪些组...

