
vue输入多个空格解决方式(uni-app也一样)
先说一下,’\u00a0’是’nbsp’的16进制表示,其他空格也可以使用下表的值:

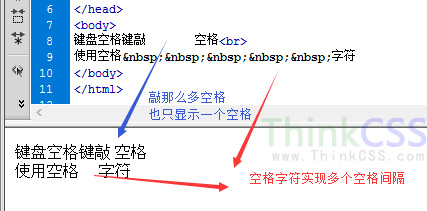
在此之前,看了好多用法,都是说用空格占位符或则转义字符的,但是vue中直接置于文字里只能有一个空格

我解决的方式就是把占位符或则通配符字符放到标签的v-html中,这个用法能够实现多个空格
ps:vue的v-html中要用转义字符的16进制表示

同样,uni-app中text标签中有decode属性,但是我着实没用明白,空格也是用的v-html
text><text v-html="' '">text>
ps:当时我就是想用空格,所以我找了很多方式,钻了牛角尖现在总算找到了,后来想想虽然给文字加一个span标签,然后加padding也能实现要的疗效,毕竟当时我是想就用空格,我就不用别的,我就用空格,哈哈哈

