
近几年随着react、angular、vue等后端框架盛行,前前端分离的构架迅速流行。但同时权限控制也带来了问题。
网上好多前、后端分离权限仅仅都仅仅在描述后端权限控制、且是较简单、固定的角色场景,满足不了我们用户、角色都是动态的场景。
且仅仅后端进行权限控制并不是真正意义的权限控制,它只是降低页面结构曝露、增强用户体验的功效。
场景
系统为后台管理系统,包含了用户创建、用户登入、用户管理自己的资源。用户常常会新增、删除,也可以按照工作情况随时调整页面、功能权限,所以采用用户-角色-页面权限方案实现。
为什么不行:根据后端路由表显示两侧菜单,但vue-router的路由表主要为了组织代码,经常我们所须要的菜单并非一致。比如某个后端路由a子路由有b、c,但菜单中我们想要直接一级菜单就显示b、c或则将b、c各放在其他菜单下。所以这些特别不灵活。一个路由是菜单还是页面?是否须要显示到菜单中?是否验证权限?哪个角色或则用户拥有权限?这些都须要写到后端路由上面,一旦有任何权限变动就要大量调整代码。如果权限写死在后端,那么角色或则用户必须已知且固定不变。比如页面1的meta降低属性标示可访问的角色为a和b
页面
一个页面即一个后端页面,比如首页、用户管理页、资源管理页等。
基本思路为:前端路由保持不变,数据库储存菜单结构、页面权限控制(可以直接弄成一个页面来便捷管理)等,前端按照数据库中的菜单结构和权限信息来渲染一个菜单下来并只显示其有权限的菜单,并在路由守卫中进行权限控制避免自动输入path越权打开页面。
前端路由(vue-router)中须要正常创建页面及路由。数据库储存菜单结构和页面权限信息,菜单(目录、非内容页)可以自己创建,不必要求后端路由中有,因为这是指菜单的可视化的组织结构页面(内容页)必须是后端路由中已有页面,因为这是用户须要访问的内容。菜单和页面组成上下级关系,一级可以是菜单也可以是内容页,内容页也可以置于菜单下,这样理论(需要页面菜单款式支持)可以组成无限级菜单菜单和页面的基本属性包括title(对应路由title)、name(对应路由name)、path(对应路由path)、父级、类型(菜单/页面)、是否可见(左侧菜单栏是否显示:部分页面可能是页面内的链接进去)、是否须要验证权限(部分页面例如首页无需验证权限你们都可以步入)不需要控制权限且不需要显示到左边菜单的路由这儿可以不进行管理,比如404页面等前台打开后获取获取数据库的所有菜单、页面及结构,根据是否登陆、是否须要验证权限等进行控制,或无权限跳转至登录页用户登入成功后,再获取用户对应的的页面权限列表,使用上一步获得的所有页面、结构和用户拥有权限的列表渲染出一个菜单,只包含此用户拥有权限的,提升用户复检,避免显示大量用户不能访问的菜单影响使用和不必要的功能曝露。路由守卫中按照上一步获得的权限列表判定每位跳转,无权限可返回404或无权限页面,防止用户自动输入path越权访问
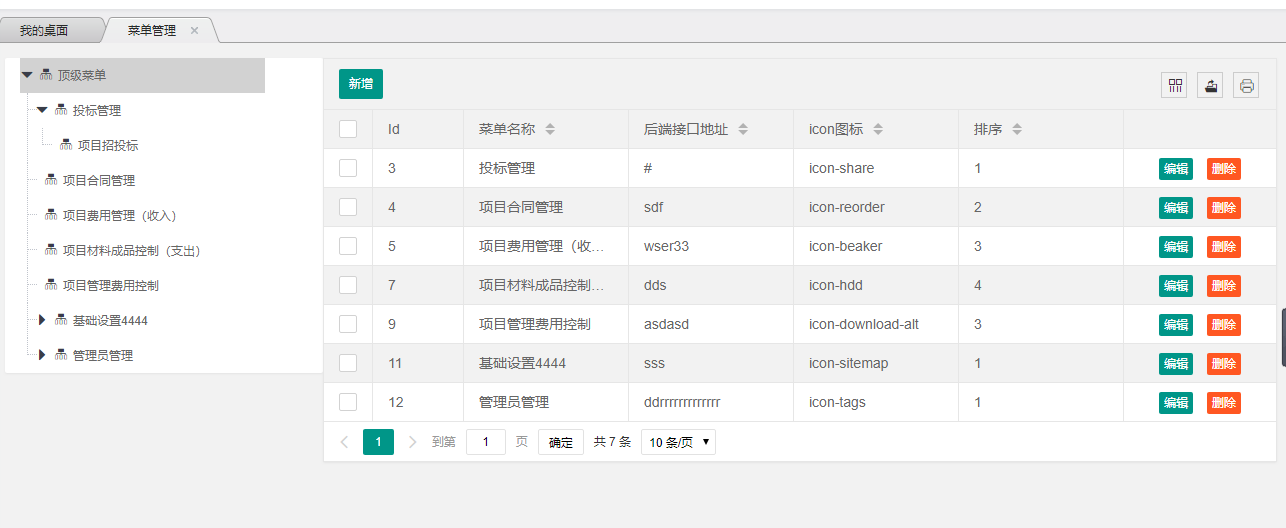
页面管理:
功能

部分功能有事须要单独控制权限,比如用户管理页面可能容许多个角色查看,但是其中的“创建用户”功能只容许某一个角色使用,那么仅仅使用页面权限是不够。所以须要细粒度的功能权限控制。推荐:。
网上的方案都是说:根据资源控制增、删、改、查等等,比如针对用户就是用户的创建、修改、删除、查询等。但是在我的实际使用中发觉并不切合实际,最至少对像我这些管理后台,资源并不单纯的增删改查,可能有其他地方的其他操作中也会对此用户资源导致影响,比如禁用、删除角色也要禁用、删除用户,那么这个权限究竟属于角色的权限还是属于用户的权限,或者后台又改了,角色又影响了其他资源或则不再对用户进行操作,都会影响权限控制。
所以更合理的方式应当为将每位功能单独进行控制并和页面进行关联,且不限定必须是增、删、改、查四种,可以任意订制,只须要与前前端开发约定一个惟一的标示即可。
如上的事例中,用户管理页面下有用户各类功能,角色管理页面中也有个角色禁用、删除功能,可以分别定义标示为role_disable、role_delete,如果拥有role_delete权限即可,即使没有user_delete权限,也可以直接删掉用户,否则就不要给其role_delete权限。
用户登陆后,从数据库获取其所拥有的的权限列表并存入vuex,包含页面和功能对应关系,例如页面name为user:{user: ['user_delete', 'user_query']},页面中按照删掉按键可以v-if="hasPermission('user_delete')"判断即可。关注微信公众号:Java技术栈,在后台回复:架构,可以获取我整理的 N 篇最新构架教程,都是干货。页面功能管理:
获取用户拥有的权限:

角色
一个角色类似于一个身分或岗位,每个角色有自己的权限范围。一个角色可以拥有多个页面权限。一个角色可以拥有多个功能权限。
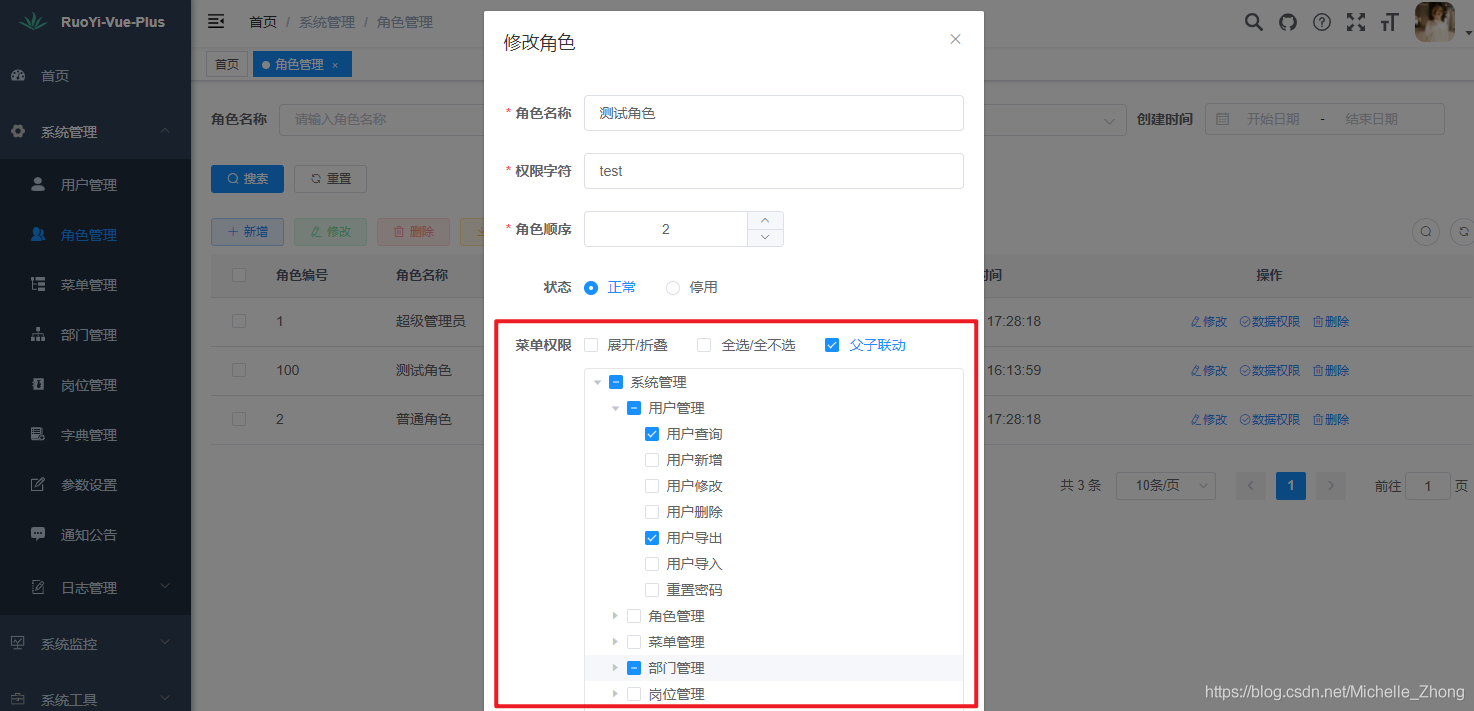
角色管理:
角色分配权限:

用户
用户可以创建、删除,一个用户随时可能变更工作内容,或者身兼数职,所以可以为其分配一个或则多个角色,他拥有的角色的权限就是他的权限。此时早已可以打通权限后端的权限分配,用户-角色-页面权限、功能权限。
用户管理:
用户分配角色:
前端疗效

前端页面菜单疗效:
后端权限
传统前前端不分离的情况下,路由都在前端统一管理,简单的方式例如用户管理页面/user/那么他上面使用的插口都使用/user/add、/user/delete等相同前缀,那么只要判定用户拥有/user/权限就可以访问/user/*所有插口。
前前端分离后面临的问题:
接口
方案:需要控制权限的插口进行上传管理(可以弄成管理页面)每个页面和功能可以关联多个插口,比如用户页面关联了用户查询插口和用户编辑插口,用户删掉功能关联用户删掉插口前端对恳求的路径进行判定,用户->角色->页面/功能->接口,拥有插口权限即准许访问前前端分团队开发,不容易一一对照,且后端有自己的路由(此路由受限于代码组织结构)等等,无法使用传统方法简单处理相同的插口可能会被后端多个页面多次借助

