
CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有那些拿来改变内容外型的东西称之为表现。
JavaScript是拿来实现网页上的特效疗效。如:鼠标掠过弹出下拉菜单。或键盘掠过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以如此理解,有动漫的,有交互的通常都是用JavaScript来实现的。
1、tml的固定结构
一个HTML文件是有自己固定的结构的。
...

代码讲解:
称为根标签,所有的网页标签都在中。
3、标签

在和标签之间的文字内容是网页的标题信息,它会出现在浏览器的标题栏中。网页的title标签用。网页制做学习交流群,四九四零六,四九三四。
于告诉用户和搜索引擎这个网页的主要内容是哪些,搜索引擎可以通过网页标题,迅速的判别出网页的主题。每个网页的内容都是不同的,每个网页都应当有一个独
一无二的title。
例如:
标签的内容“hello world”会在浏览器中的标题栏上显示下来,
4、标签的用途

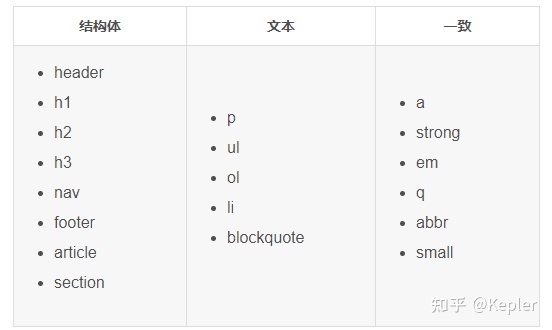
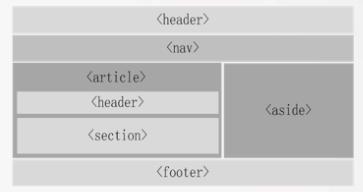
我们学习网页制做时,常常会看到一个词,语义化。那么哪些称作语义化呢,说的浅显点就是:明白每位标签的用途(在哪些情况下使用此标签合理)比如,网页上
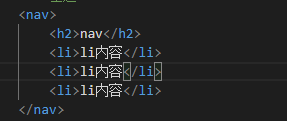
的文章的标题就可以用标题标签,网页上的各个栏目的栏目名称也可以使用标题标签。
文章中内容的段落就得置于段落标签中,在文章中有想指出的文本,就可以使
用 em 标签表示指出等等。
讲了这么多语义化,但是语义化可以给我们带来什么样的益处呢?
① 更容易被搜索引擎收录。
②.更容易让屏幕阅读器读出网页内容。

