
浏览器缓存,有时候我们须要他,因为他可以增强网站性能和浏览器速率,提高网站性能。但是有时候我们又不得不消除缓存,因为缓存可能误事,出现一些错误的数据。像股票类网站实时更新等,这样的网站是不要缓存的,像有的网站甚少更新,有缓存还是比较好的。今天主要介绍缓存问题的情况,以及消除缓存的几种方式。
缓存问题
首先介绍下出现缓存问题的情况:
情况一:form表单缓存:
在客户端有一个html文件,用来递交输入信息,问题在于:每次按刷新时,发觉并不是整个页面重新被装载,好似是缓存中。因为文本框中仍出现先前输入的值,只有在地址栏中按回车整个页面才重新装载,应当如何防止此问题?

情况二:js文件缓存:
各个浏览器也是拼了命的提升性能,升级JS解析引擎,更好的处理浏览器的页面缓存,让用户的浏览体验更快,占用更小的PC资源。那么,问题就出现在JS和css缓存,甚至页面缓存上。至于浏览器对页面的缓存,我们通常通过在服务端发送页面的时侯设置页面的生存期,一般几个小时才能减轻很大的服务器压力,并且,对浏览者来讲,本地页面晚更新几个小时可能问题也不大。但,问题是,如果页面发生了更新,但是该页面链接的JS和CSS文件却被浏览器缓存出来,只有待浏览器重启后才会被删除,甚至有些浏览器重启后也不主动删掉JS和CSS的缓存文件。这样页面与JS和CSS文件就可能发生相悖了,从而出现某种异常现象,甚至页面崩溃。更坑人的现象是,现在用户为了保存自己的工作(娱乐)状态,根本就长时间不死机,当然也不关掉浏览器。从而促使该问题显得愈发严重。
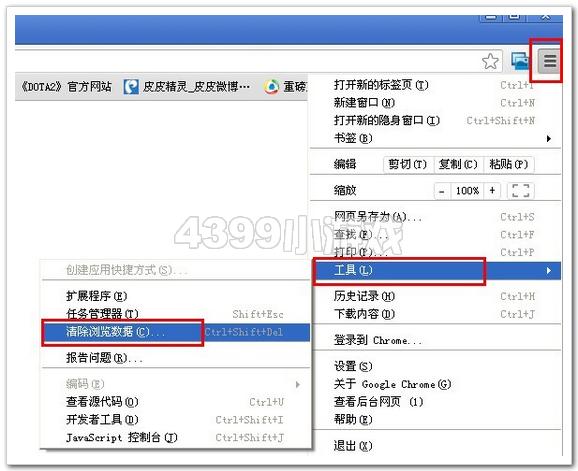
清理网站缓存的几种方式1.meta方式,在html里head区添加代码:
//不缓存

2.清理form表单的临时缓存
其实form表单的缓存对于我们书写还是有帮助的,一般情况不建议清除,但是有时候为了安全问题等,需要清除一下!
3.jquery ajax消除浏览器缓存
方式一:

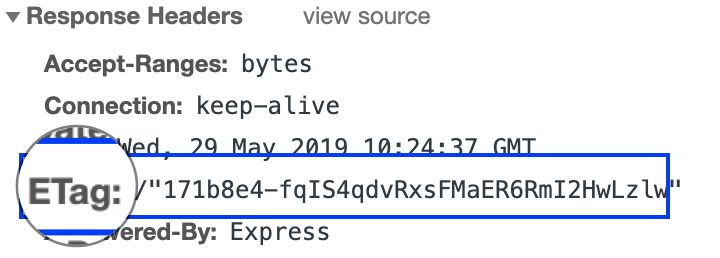
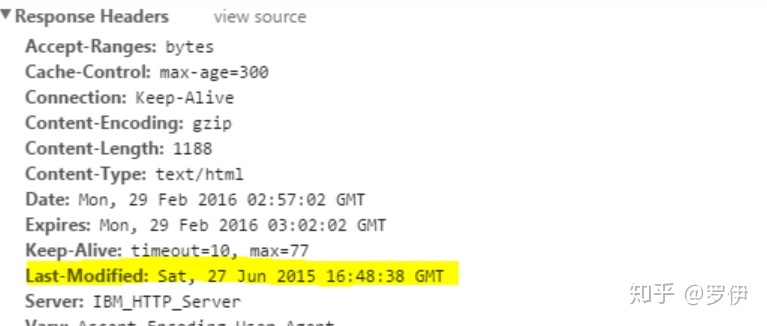
用ajax恳求服务器最新文件,并加上恳求头If-Modified-Since和Cache-Control,如下:
$.ajax({
url: 'www.fly63.com',
dataType: 'json',
data: {},
beforeSend: function(xmlHttp) {
xmlHttp.setRequestHeader("If-Modified-Since", "0");
xmlHttp.setRequestHeader("Cache-Control", "no-cache");
},
success: function(response) {
//操作
}
async :false
});方法二:
直接用cache:false,
$.ajax({
url: 'www.fly63.com',
dataType: 'json',
data: {},
cache: false,
ifModified: true,
success: function(response) {
//操作
}
async :false
});
4.URL文件缓存随机参数清除
方法一:
用随机数,随机数也是防止缓存的一种很不错的方式!URL参数后加上"?ran="+Math.random();//当然这儿参数 ran可以任意取了
方法二:
用随机时间,和随机数一样。在URL参数后加上"?timestamp="+newDate().getTime();
方法三:
使用方法一或则二,是会导致浏览器每次都要去恳求服务端的js文件。占用带宽,作为技术,能不能有种更好的办法呢?既能防止用户的浏览器每次去恳求服务端获取js文件。又能在发布新的js代码后,能够使用最新的js文件?
在问号旁边加版本号或则文件更改时间,现在好多网站都那么干。
或者
链接:

