
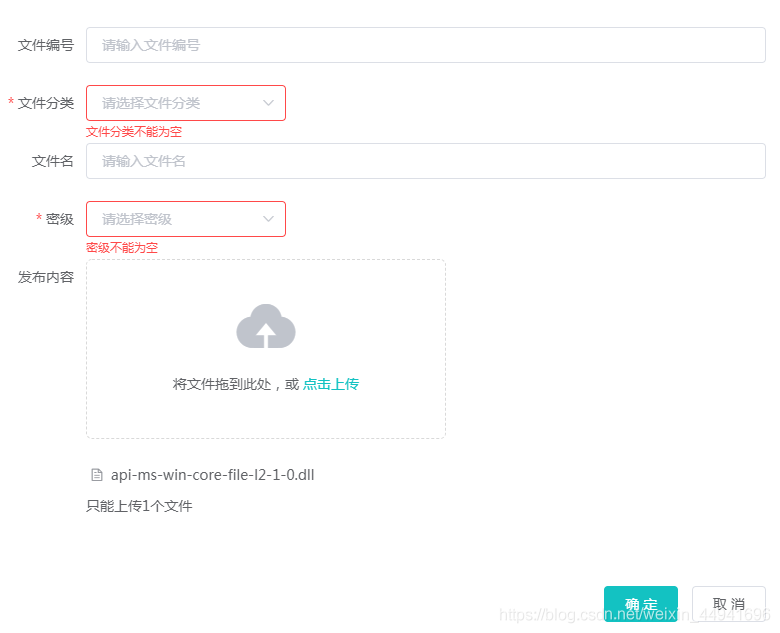
在做表单递交时,使用了element-ui的upload组件进行图片上传。
没有内容时,进行递交,出现右图
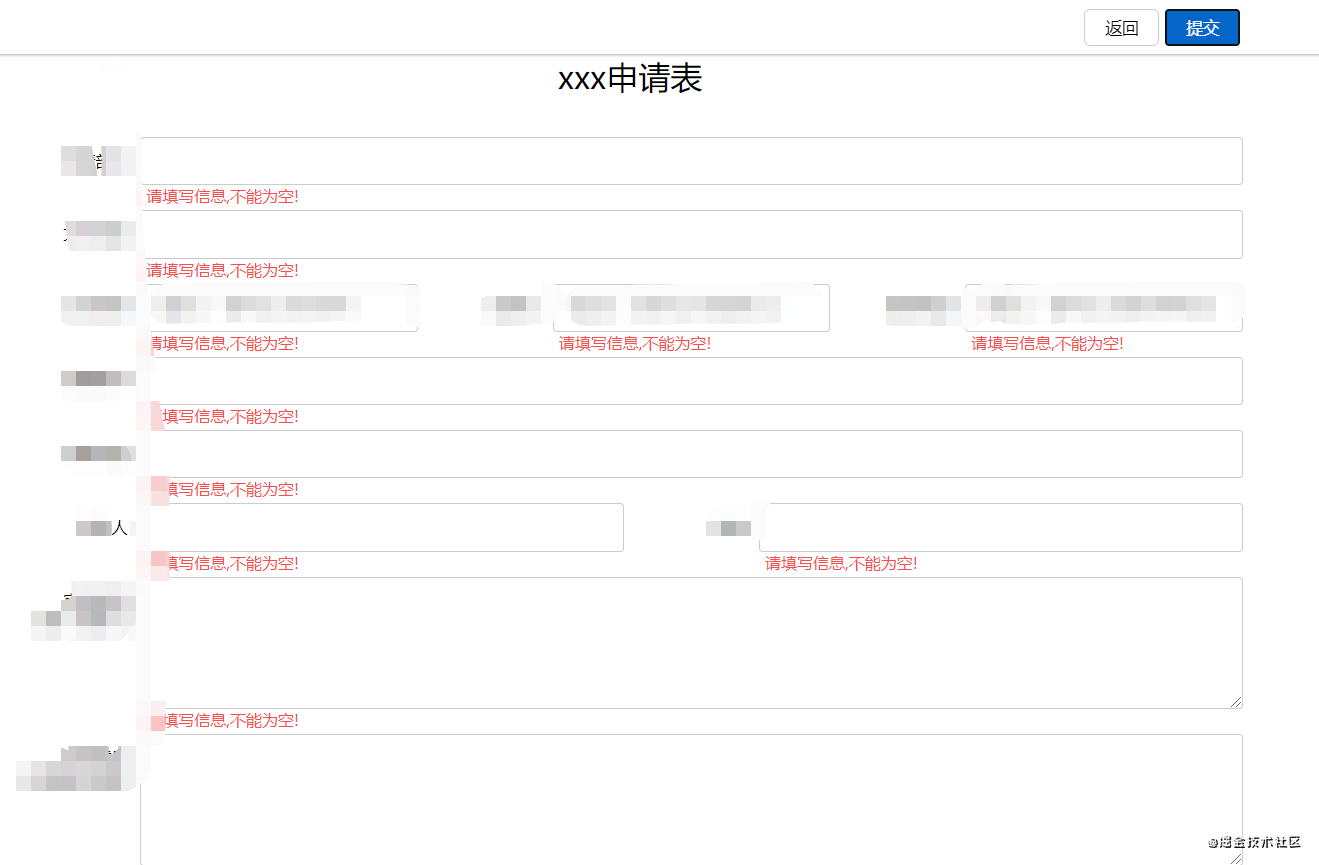
目前一切正常,但是当我将内容都填上时,其他的验证信息都消失了,图片的依旧在,如图

虽然不影响递交,但是不太好看,需要处理。
于是上官网找了一圈,发现upload组件没有风波,比如input组件的blur,change,focus之类的

这就不能在rule中的通过trigger来触发验证了
但是在官网上发觉了on-success的钩子函数,只须要在上传成功后再度调用表单验证就OK了

然而我不是用的action递交,上传是自己写了一个方式
此时,只需在图片上传成功的反弹中,再次调用表单的验证就可以了。
哈哈哈哈,最后看一下疗效吧
没得问题,嗖嗨皮!!!

