
问题:实现输入搜索框的实时检索功能,类似于哔哩哔哩首页的搜索功能(强我的大B站!)。公司要求,emmmm对此无能为力。果然输入关键字搜索话题,懒人只有被赶走才能进步,哎O(∩_∩)O。
解决方案:
1.参考资料:基本思想
高级想法
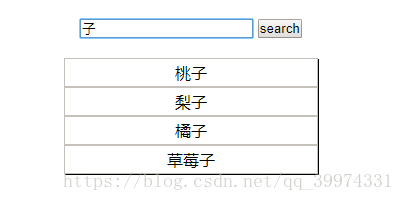
2.效果图:

3.事情:
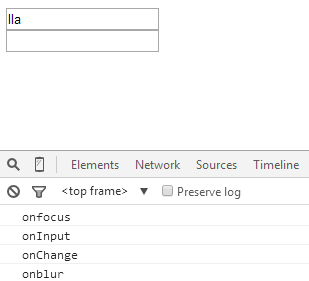
一:目前监控输入框的方式有3种:
一个是onchange事件,触发条件:内容改变,失去焦点。
一个是onpropertychange事件,触发条件:当元素内容发生变化时触发。另外,当js改变内容时输入关键字搜索话题,元素的属性也会改变。但只支持IE11以下。
一个是html5的oninput事件,触发条件:value值的变化,但是js方法中value的变化不会触发,IE8及以上等标准浏览器都支持。

二:使用最简单的html5 oninput事件,onchange事件触发条件达不到理想输入,即检索,onpropertychange对浏览器的支持太低了。
三:由于oninput事件是input触发的,所以在输入汉字的时候会造成太多的偏离,拼写的时候也会触发,影响用户体验和后台交互,所以使用compositionstart和compositionend来处理。
原理:
当浏览器有非直接文本输入时,compositionstart事件会同步触发,记住,是同步的
当浏览器是直接输入文本时会触发compositionend事件
所以:
var cpLock = false;
$('input[search]').on('compositionstart', function () {
// 输入汉语拼音时锁住搜索框,不进行搜索,或者从汉语拼音转到字母时也可触发
cpLock = true;
console.log('不搜索')
});
$('input[search]').on('compositionend', function () {
// 结束汉语拼音输入并生成汉字时,解锁搜索框,进行搜索
cpLock = false;
console.log('汉字搜索');
// 接下去放ajax请求生成下拉框内容
});
$('input[search]').on('input', function () {
if (!cpLock) {
console.log('字母搜索')
// 接下去放ajax请求生成下拉框内容
}
});4.代码:(我知道大家都和我一样懒,嗯~o(* ̄▽ ̄*)o,不要脸这么想,呵呵,下面的代码是我自己做的demo稍微改一下某位大神的代码,对不起大神,真的不是故意的 没有名字链接,主要原因是打开的页面太多,不知道关闭了哪个,懒)
演示:
模糊查询

