
微信小程序留言助手使用手册 前言
现在微信公众号留言功能不开通真的很麻烦,与读者之间缺乏了好多的互动,所以小鹿就耗费了一个月的时间,做了一款留言小程序,嵌入到公众号文章顶部,点击步入用户即可进行留言,和原有的留言功能相同。
效果图:
点击文章顶部的卡片(可以自定义多种形式,链接,文字等方法点击步入)。
很多小伙伴加我陌陌问我关于这个小程序的问题,我在这儿也统一说一下。如果只想单单的给公众号加一个留言功能,我建议没必要自己去做了,因为好多热你都没有编程基础,要想做下来,必须从基础开始看,这个过程十分考验你的学习能力的。因为我的《小鹿留言助手》已经发布,可以关联多个公众号,前提是粉丝量小于 1000 可以关联哦!因为服务器费用都是小鹿自己掏腰包,我还是个中学生,没哪些收入来源,小程序也是免费关联的,所以粉丝不多的前期留言不怎样重要,还是好好做内容吧。
另一方面就是,如果你想用小程序留言来学习小程序,可以亲自动手按照小鹿提供的源码自己写一个,说实话,我是从零开始学习小程序的,包括后台的代码都是自学的,因为现今所在的学院是三流学院,只能靠自己去学习研究,服务器、数据库须要自己配置。所以说,如果才能自己做下来,我相信你会在编程技术上会有很大的收获的。
※ 体验留言小程序,可在陌陌小程序页面即可搜索:小鹿留言助手
小程序端 1、小程序端目录结构
下面是留言小程序的主要目录结构,目录中的具体结构和代码以及对应的页面示意图会在下方详尽标记。
pages: 此路径下储存的为小程序的页面文件(每个页面对应一个文件夹)。
serverAPI: 服务器端 API ,配置好数据库,放入服务器即可运行。
wxSearch: 页面搜索框的组件。
2、具体页面
下面详尽介绍各个页面以及对应的目录文件,下面的页面都存在于 pages 文件夹中。
2.1 主页面(index)
此页面是小程序两个入口之一的主页面。该页面的功能主要显示关联小程序的公众号信息,图中的右下角的打钩是步入后台管理,每个公众号主都有超级管理员设置的惟一密码,输入密码即可步入。点击页面中的公众号信息,即可步入该公众号的文章列表页面(artical 页面)。
▉ 示意图:
▉ 页面逻辑:
这里涉及到一个页面用户授权登陆,具体逻辑参照依据陌陌小程序文档。
1)该页面的 js 中 postOpenid 函数作用为上传用户的 openID。
▉ API 接口:
该页面共有三个 API 接口:
1、验证后台登陆密码;
2、从服务器获取关联的公众号信息;
3、上传用户的 openID(如果不知道这个是哪些,可以去陌陌小程序官网了解,这里不详尽说了)。
// 验证登录密码(只有关联的公众号主才能进行登录)
getIdentifyId: function () {
var that = this;
wx.request({
url: '自己服务器API', //f服务器验证密码的 API
data: {
password: that.data.inputContent //获取输入框中的密码

},
......
// 获取公众号信息显示到页面
getGongInfo: function () {
var that = this;
wx.request({
url: '自己服务器API', //获取公众号信息的 API
data: {
},
......
// 上传管理员 openid
postOpenid: function () {
var that = this;
wx.request({
url: '自己服务器API', // 上传 openid 的 API
data: {
openid: wx.getStorageSync('openid'),
id: that.data.id
},
2.2 文章列表(artical)
该页面主要显示步入该公众号的历史文章列表。
▉ 示意图:
▉ 页面逻辑:
该页面是用户点击主页面的某个公众号跳转进来的,主要显示该公众号的历史文章列表,点击某一文章即可查看该篇文章的已筛选的留言内容(message 页面)。
▉ API 接口:
该页面的插口只有一个:
1、获取该公众号的历史文章列表。
// 获取文章列表
wx.request({
url: '自己服务器API', //获取文章列表API

data: {
type: '1',//获取列表标识
id: g_id //公众号id
},
......
2.3 留言显示页面(message)
主要呈现给用户某篇文章早已筛选过的留言内容。
**注意:**这个页面也是用户步入小程序留言的第二个页面入口,因为我们的小程序留言会嵌入在公众号文章中,然后用户点击某篇文章的内的小程序链接,页面直接跳转到用户留言显示页面。而不是从主页面步入,提高交互体验。
▉ 示意图:
▉ 页面逻辑:
该页面是用户点击某篇文章跳转进来的,用于显示某篇文章的留言。可以点击该页面的右上角的写留言,即可步入写留言的页面(write 页面)。
▉ API 接口:
该页面共有两个 API 接口:
1、获取服务器的精选留言。
2、上传点赞的数目。
//获取已精选留言内容
getChooseCotent: function (){
var that = this;
wx.request({
url: '自己服务器API', //获取已精选留言内容
data: {
no: that.data.no, //文章编号
ischeckmessage: '1', //留言是否经过筛选
g_id: that.data.g_id, //公众号 id
openid: wx.getStorageSync('openid'), //用户唯一标识
},
......
// 获得一个赞
that.getChooseCotent();
wx.request({
url: '自己服务器API', //url

data: {
p_id: that.data.messages[u_index].p_id,//用户的 id
openid: wx.getStorageSync('openid'),//点赞用户
status: 1, //获得一个赞
no: that.data.no, //文章编号
g_id: that.data.g_id, //公众号 id
},
......
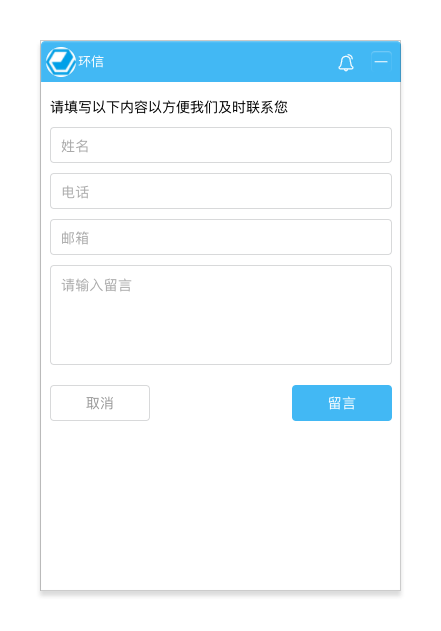
2.4 写留言页面(write)
用户留言上传服务器,该公众号主可以在后台对用户留言进行筛选,防止不文明留言显示给用户
▉ 示意图:
▉ 页面逻辑:
通过获取到用户输入框内的留言内容,在页面退出的时侯上传服务器,如果用户在本页面删掉了该留言,退出页面不会上传服务器。
▉ API 接口:
该页面只有一个上传的 API 接口:
1、上传留言内容,以及用户的相关信息。
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
var that = this;
if(that.data.messages==""){
console.log("没有留言数据!")
}else{
console.log("formid" + that.data.formId)
wx.request({
url: '自己服务器API', //上传留言内容API
data: {
username: wx.getStorageSync('username'),//用户名
avatarUrl: wx.getStorageSync('headpath'),//头像
messages: that.data.messages,//留言内容
title: that.data.title,// 标题

ischeck: '0', //作者是否已回复
no: that.data.no, //文章编号
openid: wx.getStorageSync('openid'), //用户唯一标识
g_id: that.data.g_id, //公众号标识
form_id: that.data.formId,//表单id
token: wx.getStorageSync('token')//token
},
......
2.5 后台管理界面
当已关联的公众号主输入密码步入后台管理界面,可以进行一些文章的发布、编辑以及留言筛选、回复、置顶等操作。
基本的逻辑就是在主界面右下角输入密码。如图:
▉ API 接口:
只有一个 API 接口:
1、上传密码在服务器进行验证(在主界面早已介绍过了)。
服务器验证通过后,进入操作选择界面(select页面)。
进入文章管理页面(mycenter 页面),可以进行发布文章,发布文章按键是可以折叠的。如下:
▉ API 接口:
该页面只有两个 API:
1、上传文章相关信息的 API
2、上传相片的 API
//上传照片
post_image: function () {
var that = this;
console.log("照片路径"+that.data.tempFilePath)
//上传服务器
wx: wx.showToast({
title: '上传中',
icon: 'loading'
})
wx.uploadFile({
url: '自己服务器API',
......
// 上传文章信息的 API
wx.request({
url: '自己服务器API', //url
data: {
title: this.data.title, //标题
describe: this.data.describe, //描述
id: that.data.id,//公众号id
isheck: 0 //标识
},
.......
文章的配图、标题、描述,然后即可上传服务器。收起发布文章的折叠按键,下方正式显示早已发布的历史文章。如下:
我们通过长按路径,在公众号发表文章的时侯即可将路径填入小程序的链接中,用户点击留言,直接跳转到该文章的留言页面进行留言。
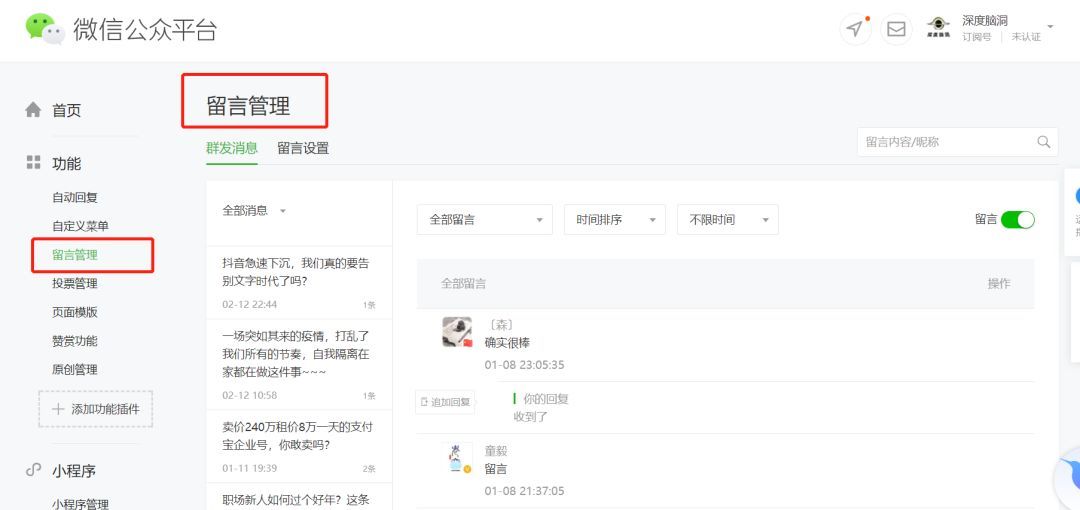
返回我们选择步入留言管理页面,进入留言筛选,首先要知道你要筛选那种文章下的留言,所以先出现一个筛选文章列表,点击该列表步入对该文章的留言筛选,(myartical页面为文章筛选列表)。如图:
▉ API 接口:
该页面只有一个 API:
1、获取该公众号的文章列表
wx.request({
url: '自己服务器API', //获取文章列表
data: {
type: '1', //操作类型
id: that.data.id //公众号id
},
......
其实该页面和用户想步入哪篇文章进行留言的页面是一样的,知识后台管理人员步入某篇文章下进行留言筛选、回复、置顶等功能操作。
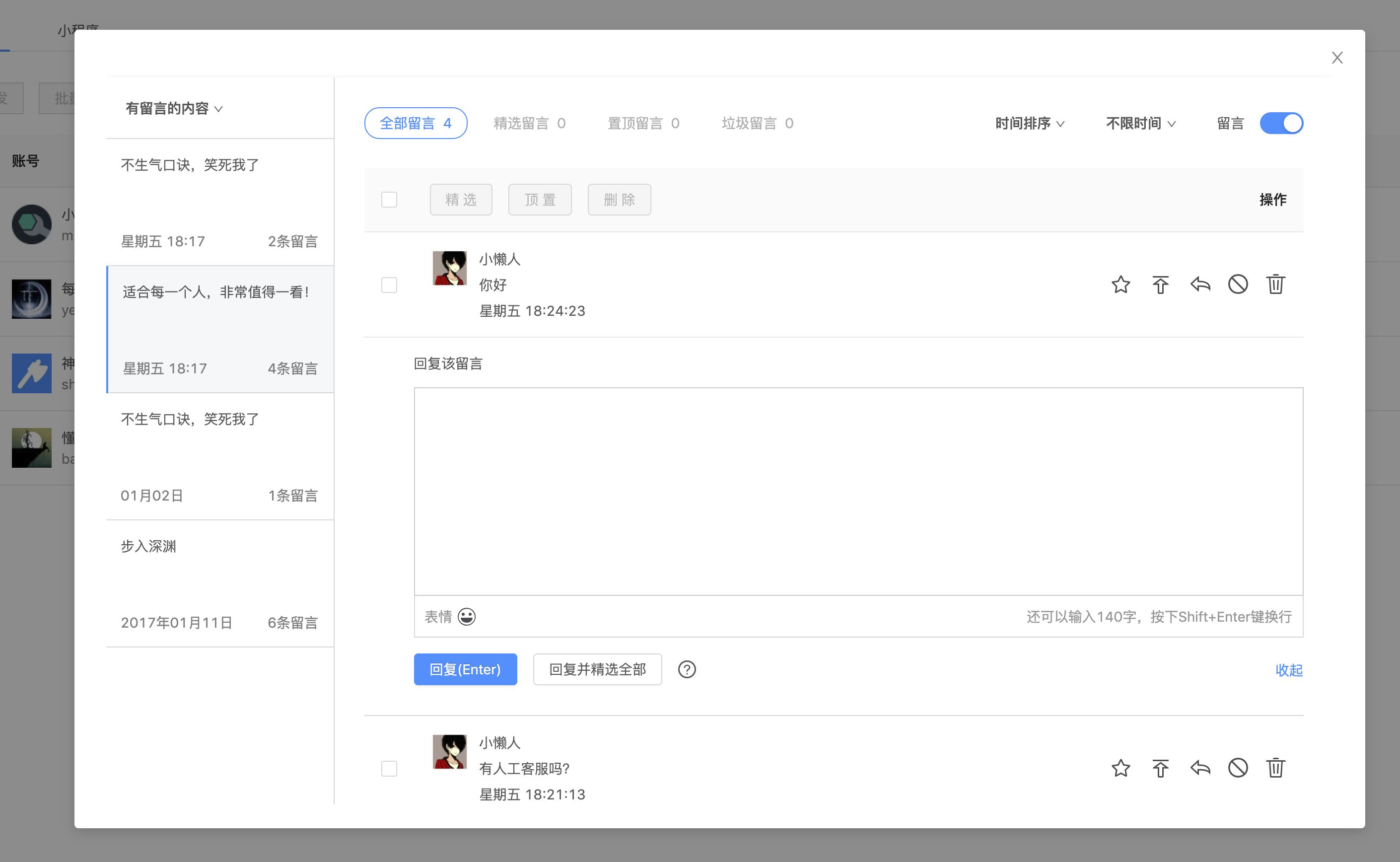
下面步入某篇文章下的留言筛选页面(lookmessage 页面)。如图:
管理员可以在页面进行筛选、置顶、回复等操作了。
▉ API 接口:
该页面只有四个 API:
1、获取留言列表

