
文章记录了小程序的设计思路,介绍了使用的技术,描述了递交初审的故事,还提供了最终的完整源码
背景说明
微信小程序自从发布以来就抢占着超高的话题热度,一直以来都想开发一款自己的小程序,但苦于不懂后端迟迟没有开始。偶然发觉了ColorUI这个开源的小程序组件库,界面好看且提供Demo,心中惊愕马上动手
做个哪些小程序呢?想了一圈这半年多仍然坚持在写技术文章,为此开通了微信公众号,因为公众号查看文章列表不友好,且不便捷在陌陌以外的渠道传播,我又借助Github Pages搭建了运维咖啡吧网站主页,就想做个类似于网站主页的小程序吧,可以在陌陌体系内优化公众号文章列表页读取以及便捷分类检索
开发过程
计划参考运维咖啡吧网站主页写个小程序页面来展示微信公众号内的所有文章,后边加上搜索、标签等便捷检索,用户点击列表后跳转到微信公众号具体的文章查看,形成闭环
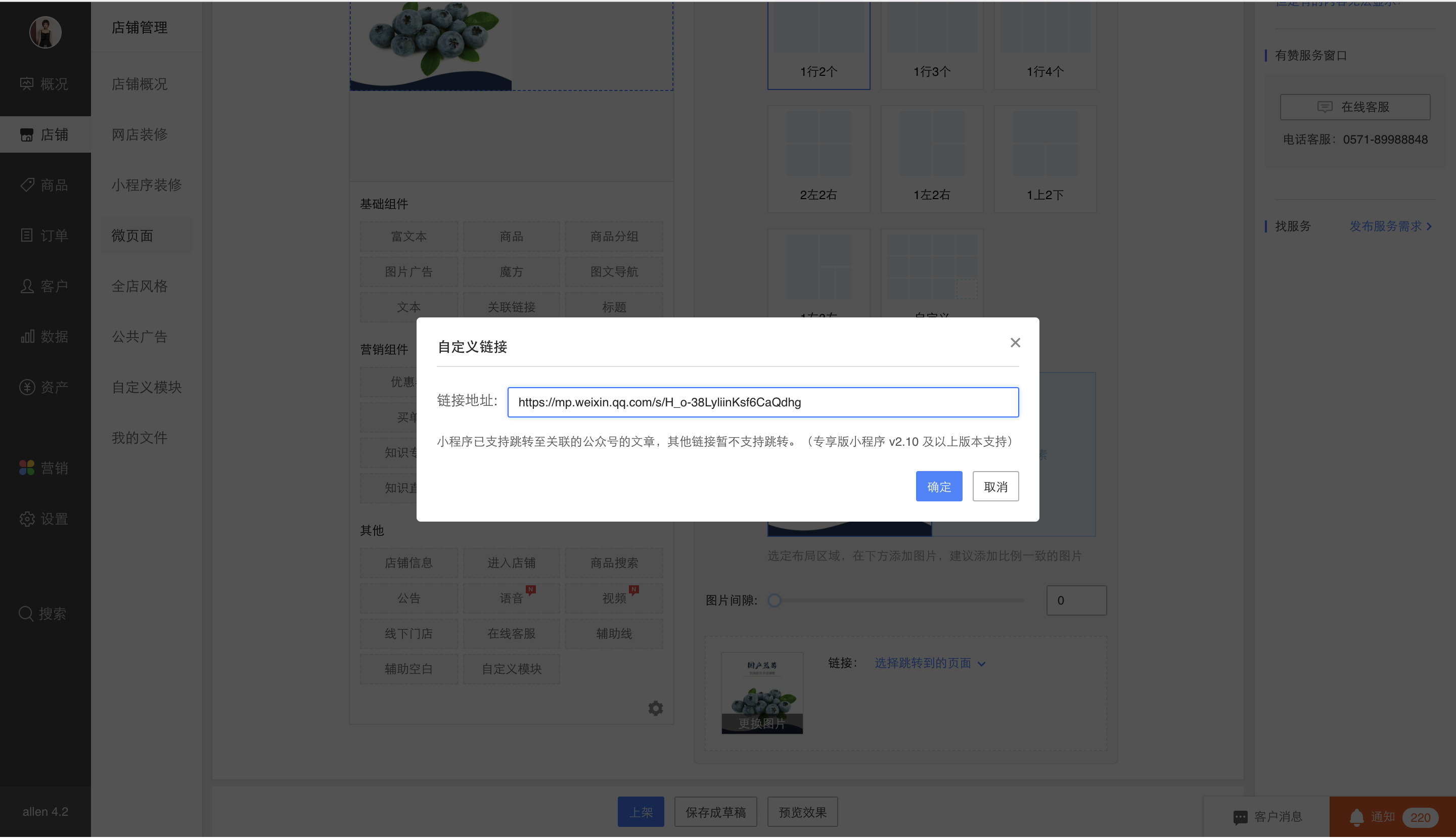
首先写了个“列表”页,用来展示公众号内的所有文章,但写完列表后发觉小程序并不支持跳转到公众号的文章,不能查看文章这个小程序的意义就丧失了大半
然后添加了一个“关于”页面,页面内介绍小程序是干嘛的顺便给个公众号入口,方便对文章感兴趣的同学继续阅读
代码完成后递交给小程序初审,约半天时间反馈初审失败,原因是“实际营运内容与名称简介不符”,想着可能初审的伙伴不知道运维是干嘛的,看到名称里包含咖啡吧,以为是跟奶茶相关的,反馈解释了一下哪些是运维,以及小程序跟公众号的关系,再次递交初审,又等了半天工夫,还是反馈初审失败,这次诱因是“小程序步入点击页面内容无反应”,我就写了个列表页,列表内容并不能点,这不是BUG,又反馈了一次但很遗憾跟先前一样的诱因仍然初审失败,看来必须得能点
决定添加一个“详情”页面,并不打算在详情内放文章的详尽内容,因为这涉及到往年文章数据整理以及须要提供前端插口等问题,只想着才能初审通过,所以简单展示了文章的基本内容,给了个跳转到公众号的按键
编码完成再度递交初审,顺利通过
所用技术
下边介绍一下这个小程序中用到一些技术点
for循环展示
列表页面的展示采用了for循环读取JS数据
JS里面用一个Blogs变量来记录文章列表页的数据,JS里面定义的变量可以直接在模板渲染时引用
Page({
data: {
StatusBar: app.globalData.StatusBar,
CustomBar: app.globalData.CustomBar,
Blogs: [
{
"title": "Django内置权限扩展案例",
"image": "https://ws1.sinaimg.cn/large/7164c73agy1g0vl4k4veej20zk0f841d.jpg",
"description": "当Django的内置权限无法满足需求的时候",
"url": "https://mp.weixin.qq.com/s/BZsJnWLtv8ZwwlBYbWSbZQ",
"tag": "Django"
},
{
"title": "我们自研的那些Devops工具",
"image": "https://ws1.sinaimg.cn/large/7164c73agy1g0vl4wtqdfj20zk0k00ve.jpg",
"description": "随着云技术以及容器技术的崛起,人肉运维的时代结束了",
"url": "https://mp.weixin.qq.com/s/HwOi-ARTvvNjGTWrDmZIkQ",
"tag": "DevOps"
}

]
}
})模板渲染时用到了循环标签wx:for,可以读取JS变量的列表值,然后通过{{item}}拿到列表中的每位对象,再通过{{item.key}}拿到对象的值
{{item.title}}
{{item.description}}
原创:37丫37
{{item.tag}}
后端取数据
考虑到文章可能会随时降低,将数据直接写在JS里面并不友好,每次变更还要重新发布初审,所以从前端插口读取数据才是最好的形式,但考虑到成本问题没必要专门写个前端程序来处理,直接将内容存json,提供https访问即可
在页面加载的时侯去后台恳求数据,然后给设置成变量Blogs,页面渲染参考上面介绍
onLoad: function () {
var that = this;
wx.request({
url: 'https://ops-coffee.cn/blog.json',
header: {
'content-type': 'application/json'
},
//请求后台数据成功
success: function (res) {
that.setData({
Blogs: res.data.data
})
}
})
}页面跳转
点击列表内容跳转到详情页该如何实现呢?
我们先来瞧瞧跳转,跳转可以直接通过navigator标签实现,open-type指定跳转形式,url指定跳转的页面
{{item.title}}
...
或者通过bindtap风波触发wx.navigateTo实现跳转,data-blog可以指定bindtap风波参数,从而在JS中获取
toChild(event) {
var blog = event.currentTarget.dataset.blog;
wx.navigateTo({
url: '/pages/index/blog/blog'
})
}本地储存
当点击列表内容跳转到详情页,正常的做法应当是去后台恳求文章的详情以渲染详情页面,但这儿我须要展示的内容列表页早已存在了,无需再度恳求就找了个偷懒的做法,在用户点击列表内容时,把这篇文章的详尽信息借助wx.setStorageSync储存在本地
toChild(event) {
var blog = event.currentTarget.dataset.blog;
wx.setStorageSync(
'blog',blog
);
}然后在详情页加载时借助wx.getStorageSync取下来渲染到页面
onLoad: function (option) {
var blog = wx.getStorageSync('blog');
this.setData({
blog:blog
})
},关联公众号

