
组件间通讯指的是哪些?
概念先拆分成组件和通讯两个,组件是vue最强悍的功能,页面、菜单、功能按键都可以写成组件,那么通讯虽然就是这种组件之间传递信息或则叫数据的过程。
为什么要组件通讯?
无论是现代还是唐代,都有各种各样的通讯方法,古时侯的飞鸽传书,现在的邮件电话陌陌等等,那么为何人须要通讯呢?通信的本质是拉起信息,保证信息的一致性。只有信息一致了我们能够作为一个整体去做事。而Vue中每位组件的通讯也是为了达成信息的一致性,组件与组件之间通过通讯能够建立完整的系统。
组件通讯的分类

按照关系简单可以分成四种:
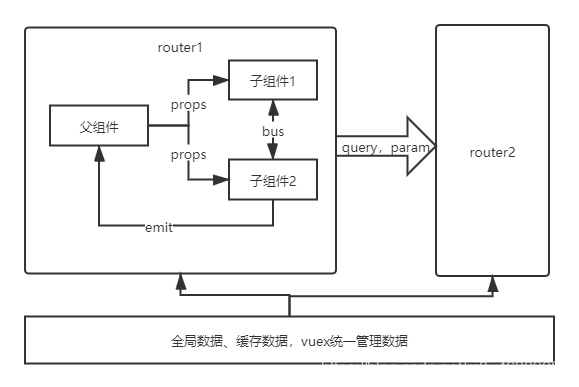
组件间通讯方法
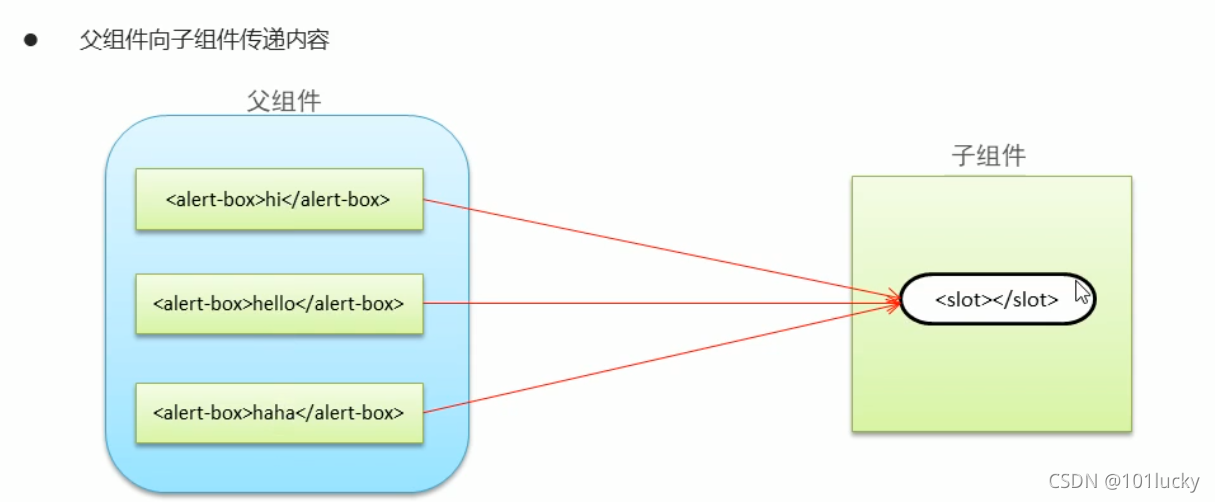
通过props传递适用于父组件给子组件传递数据

通过$emit触发自定义事件适用于子组件给父组件传递数据
父组件可以通过ref获取子组件数据
EventBus适用于兄弟组件间传值,parent和root同样适用于兄弟组件
attrs与listeners适用于先祖给子孙传递数据,Provide与Inject同样是先祖给子孙传递数据的。
复杂关系的使用vuex
重点关注

慎用 provide / inject
provide/inject 好用,为什么 Vue 官方还要推荐我们使用 Vuex,而不是用原生的 API 呢?
Vuex 和 provide/inject 最大的区别:Vuex 中的全局状态的每次更改是可以追踪回溯的,而 provide/inject 中变量的更改是无法控制的。换句话说,不知道是那个组件更改了这个全局状态。

Vue 的设计理念借鉴了 React 中的双向数据流原则(虽然有 sync 这种破坏双向数据流的家伙),而 provide/inject 明显破坏了双向数据流原则。试想,如果有多个后代组件同时依赖于一个先祖组件提供的状态,那么只要有一个组件更改了该状态,那么所有组件就会遭到影响。这一方面降低了耦合度,另一方面,使得数据变化不可控。如果在多人协作开发中,这将成为一个恶梦。
在这儿,总结了使用 provide/inject 做全局状态管理的原则:
看起来,使用 provide / inject 做全局状态管理似乎很危险,那么有没有 provide / inject 更好的使用方法呢?
当然有,那就是使用 provide / inject 编写组件。
以上是笔者关于Vue 组件通讯的一些理解,如果喜欢的请收藏加关注,你的每一个点赞都像那冬天的阳光一样温暖。

