
。在开发网站时,我们应当了解布局的每位部份代表哪些,并尝试为其使用适当的、 元素。
正确使用颜色
WCAG指定文本和背景之间的最小对比度4.5:1(可以在 Chrome 开发人员工具中查看)。因此我们在设计时应一直谨记这一点。此外,请记住,颜色的使用应有意义且稀疏,以防止混淆和信息过载。
图像提示和视频字幕

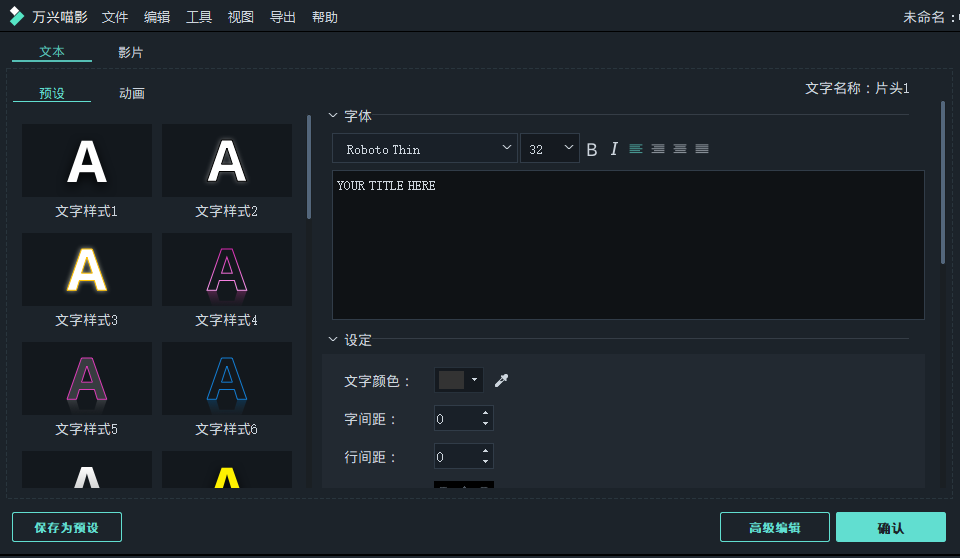
尝试使用alt为我们的
元素提供提示属性,以便屏幕阅读器不会读取该src属性。我们可以为装潢图象使用空alt属性,这将通知屏幕阅读器跳过它们。同样,尝试为我们网站上的任何视频内容提供隐藏式字幕。
展示和述说
我们在在网站开发中使用图标和颜色来指示状态、突出显示或提供上下文十分普遍,并且提供了良好的用户体验。但是,可能不是每位人都可以单独使用图标和颜色,因此请确保使用适当的文本文字来支持它们,从而在此过程中满足所有用户的需求。

始终如一
具有相像涵义或功能的元素在我们的网站上应当看起来相像。对于元素及其各自的状态尤其这么,例如 和 元素,因为用户必须就能轻松辨识她们可以与之交互的元素并预测她们的行为。

输入标记
任何类型的元素都应当适当地标记,使用元素的for属性或aria-label属性进行包装。不要依赖placeholder属性来传达有关元素的含意,因为这会给屏幕阅读器上的用户带来问题。
响应式设计
响应性一般被觉得是屏幕大小或联通设备与桌面设备,但用户可以在许多不同的设备上浏览我们的网站。尝试通过提供通过滑鼠、键盘、拇指或两者的任意组合来导航和使用应用程序的方式来满足所有这种需求。
组织内容
网站的布局与用户相关的内容应当便于浏览、理解和查找。无论设备或可访问性需求怎样,具有清晰和适当分组的良好组织内容可为所有用户提供更好的用户体验。

